CSI 3540 - Laboratoire 6
1. Rappel au sujet de l'échéance pour la partie 2 du projet!
2. Étudiez l'application Puzzler
Puzzler
Puzzler.zip
Ce programme tourne sous Firefox! Il est programmé à l'aide de JavaScript et du DOM
En particulier,
- Notez comment la page XHTML est créée
- Comment les gestionnaires sont associés aux cellules
- Etc.
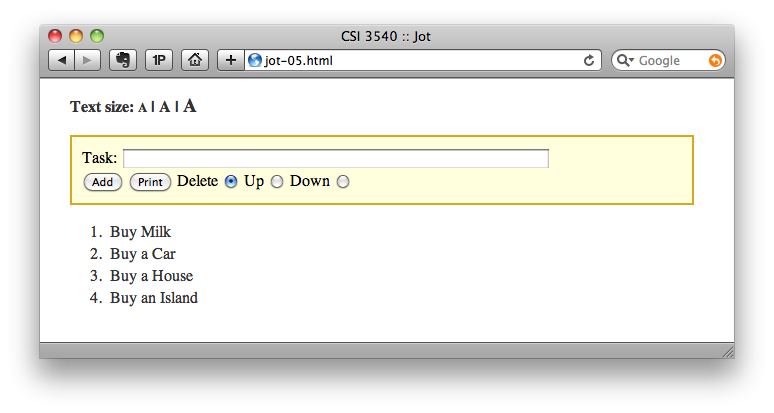
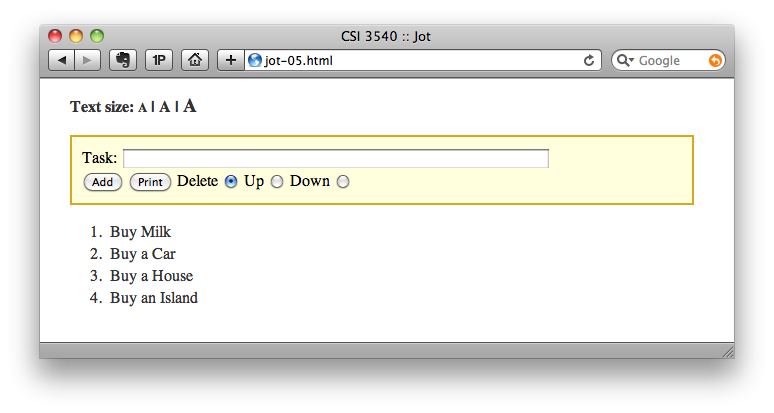
3. Créer une application pour la gestion de tâches («To Do List»)
3.1. Créez l'aspect statique/visuel de l'application
Voir Jot.pdf ou todo
Afin de rendre l'exercice plus complet, utilisez une feuille
de style pour contrôler les principaux paramètres liés à l'aspect
visuel de l'application.
3.2 Ajoutez une option afin de changer la taille des polices de caractères
Associez des gestionnaires d'événements, écrit en JavaScript, afin
de changer la taille du texte.
3.3 Implémentez l'ajout d'items
Il y a en haut de l'écran une zone input et un bouton Add. À chaque
fois que le bouton add est cliqué, l'application ajoute un nouvel
élément à une liste (<ol>). Il faut donc 1) saisir le contenu de la
zone d'entrée, 2) mettre à blanc cette zone, 3) créer un nouvel
élément, 4) l'ajouter à la suite du dernier élément de la liste <ol>.
3.4 Ajoutez un bouton print
Lorsqu'on appuie sur le bouton, la page s'imprime...
3.5 Fonctions de mise à jour de la liste
- Ajoutez des boutons 'Delete', 'Up' et 'Down'.
- Lorsque l'usager clic sur une tâche, l'action correspondante
est effectuée sur cet élément. Si 'Delete' est sélectionné
et que l'usager clic sur la deuxième tâche, celle-ci est
retirée de la liste.
 4. ( Optionnel ) Calculette JavaScript
Vous devez concevoir une calculette à l'aide de JavaScript et du DOM.
5. ( Optionnel ) Charte de couleur
Vous devez concevoir un programme JavaScript/DOM qui construira une
table de couleur. La méthode makeColorChart( increment ) crée et
insert la table dans un document HTML. La méthode crée une cellule
par couleur, le fond de la cellule aura la couleur donnée, et on doit
créer toutes les couleurs possibles selon l'incrément donné en
paramètre:
makeColorChart( 20 )
Créera un tableau, dont les cellules auront les couleurs suivantes:
RGB( 0, 0, 0 )
RGB( 0, 0, 20 )
...
RGB( 0, 0, 255 )
RGB( 0, 20, 0 )
RGB( 0, 20, 20 )
...
RGB( 0, 20, 255 )
...
Ideallament, la méthode makeColorChart assignera un gestionnaire
d'événement pour chaque cellule, et ce dernier à l'aide l'un
appel à la fonction alert affichera la couleur de cette cellule.
* Ressources
developer.mozilla.org/en/Core_JavaScript_1.5_Guide
www.w3.org/TR/2000/REC-DOM-Level-2-Core-20001113/ecma-script-binding.html
www.yoyodesign.org/doc/w3c/dom2-core/Overview.html
www.yoyodesign.org/doc/w3c/dom2-events/Overview.html
www.yoyodesign.org/doc/w3c/dom2-html/Overview.html
www.yoyodesign.org/doc/w3c/dom2-style/Overview.html
www.yoyodesign.org/doc/w3c/dom2-traversal-range/Overview.html
* Lien intéressant
www.tiddlywiki.com
4. ( Optionnel ) Calculette JavaScript
Vous devez concevoir une calculette à l'aide de JavaScript et du DOM.
5. ( Optionnel ) Charte de couleur
Vous devez concevoir un programme JavaScript/DOM qui construira une
table de couleur. La méthode makeColorChart( increment ) crée et
insert la table dans un document HTML. La méthode crée une cellule
par couleur, le fond de la cellule aura la couleur donnée, et on doit
créer toutes les couleurs possibles selon l'incrément donné en
paramètre:
makeColorChart( 20 )
Créera un tableau, dont les cellules auront les couleurs suivantes:
RGB( 0, 0, 0 )
RGB( 0, 0, 20 )
...
RGB( 0, 0, 255 )
RGB( 0, 20, 0 )
RGB( 0, 20, 20 )
...
RGB( 0, 20, 255 )
...
Ideallament, la méthode makeColorChart assignera un gestionnaire
d'événement pour chaque cellule, et ce dernier à l'aide l'un
appel à la fonction alert affichera la couleur de cette cellule.
* Ressources
developer.mozilla.org/en/Core_JavaScript_1.5_Guide
www.w3.org/TR/2000/REC-DOM-Level-2-Core-20001113/ecma-script-binding.html
www.yoyodesign.org/doc/w3c/dom2-core/Overview.html
www.yoyodesign.org/doc/w3c/dom2-events/Overview.html
www.yoyodesign.org/doc/w3c/dom2-html/Overview.html
www.yoyodesign.org/doc/w3c/dom2-style/Overview.html
www.yoyodesign.org/doc/w3c/dom2-traversal-range/Overview.html
* Lien intéressant
www.tiddlywiki.com
 4. ( Optionnel ) Calculette JavaScript
Vous devez concevoir une calculette à l'aide de JavaScript et du DOM.
5. ( Optionnel ) Charte de couleur
Vous devez concevoir un programme JavaScript/DOM qui construira une
table de couleur. La méthode makeColorChart( increment ) crée et
insert la table dans un document HTML. La méthode crée une cellule
par couleur, le fond de la cellule aura la couleur donnée, et on doit
créer toutes les couleurs possibles selon l'incrément donné en
paramètre:
makeColorChart( 20 )
Créera un tableau, dont les cellules auront les couleurs suivantes:
RGB( 0, 0, 0 )
RGB( 0, 0, 20 )
...
RGB( 0, 0, 255 )
RGB( 0, 20, 0 )
RGB( 0, 20, 20 )
...
RGB( 0, 20, 255 )
...
Ideallament, la méthode makeColorChart assignera un gestionnaire
d'événement pour chaque cellule, et ce dernier à l'aide l'un
appel à la fonction alert affichera la couleur de cette cellule.
* Ressources
developer.mozilla.org/en/Core_JavaScript_1.5_Guide
www.w3.org/TR/2000/REC-DOM-Level-2-Core-20001113/ecma-script-binding.html
www.yoyodesign.org/doc/w3c/dom2-core/Overview.html
www.yoyodesign.org/doc/w3c/dom2-events/Overview.html
www.yoyodesign.org/doc/w3c/dom2-html/Overview.html
www.yoyodesign.org/doc/w3c/dom2-style/Overview.html
www.yoyodesign.org/doc/w3c/dom2-traversal-range/Overview.html
* Lien intéressant
www.tiddlywiki.com
4. ( Optionnel ) Calculette JavaScript
Vous devez concevoir une calculette à l'aide de JavaScript et du DOM.
5. ( Optionnel ) Charte de couleur
Vous devez concevoir un programme JavaScript/DOM qui construira une
table de couleur. La méthode makeColorChart( increment ) crée et
insert la table dans un document HTML. La méthode crée une cellule
par couleur, le fond de la cellule aura la couleur donnée, et on doit
créer toutes les couleurs possibles selon l'incrément donné en
paramètre:
makeColorChart( 20 )
Créera un tableau, dont les cellules auront les couleurs suivantes:
RGB( 0, 0, 0 )
RGB( 0, 0, 20 )
...
RGB( 0, 0, 255 )
RGB( 0, 20, 0 )
RGB( 0, 20, 20 )
...
RGB( 0, 20, 255 )
...
Ideallament, la méthode makeColorChart assignera un gestionnaire
d'événement pour chaque cellule, et ce dernier à l'aide l'un
appel à la fonction alert affichera la couleur de cette cellule.
* Ressources
developer.mozilla.org/en/Core_JavaScript_1.5_Guide
www.w3.org/TR/2000/REC-DOM-Level-2-Core-20001113/ecma-script-binding.html
www.yoyodesign.org/doc/w3c/dom2-core/Overview.html
www.yoyodesign.org/doc/w3c/dom2-events/Overview.html
www.yoyodesign.org/doc/w3c/dom2-html/Overview.html
www.yoyodesign.org/doc/w3c/dom2-style/Overview.html
www.yoyodesign.org/doc/w3c/dom2-traversal-range/Overview.html
* Lien intéressant
www.tiddlywiki.com