CSI 3540 - Laboratoire 7
* Objectifs
- Introduction à la gestion des événements du DOM niveau 2
- Comprendre les trois phases de gestion, capture, cible et bouillonnement
- Savoir utiliser la gestion des événements afin de valider
les informations des formulaires avant d'envoyer l'information
au serveur
Note: Utilisez Firefox, Chrome, Safari ou tout autre navigateur qui
implémente le DOM de niveau 2.
1. Vous devez modifier la page ci-dessous (ajout de JavaScript et CSS
si nécessaire) afin que l'élément au-dessus duquel se trouve la
souris soit mis en évidence.
Assurez de remettre l'élément tel qu'il était lorsque la souris se
sera déplacée vers un autre noeud du DOM et assurez-vous que vos
modifications n'interfèrent pas avec les fonctionnalités existantes
de la page.
Pour cette question, vous devez utiliser des gestionnaires en phase
'target'.
src/01/index.html
src/01.jar (xhtml + JavaScript + css + images)
2. Reprenez la question ci-haut, mais cette fois-ci n'utilisez qu'un
seul gestionnaire (pour chaque type d'événement). Expérimentez
avoir les modes capture et bubbling. Dans ce cas-ci, est-ce que
l'un ou l'autre de ces deux modes est favorable?
3. Modifier le formulaire de recherche ci-dessous :
src/03/index.html
src/03.jar (xhtml + css + images)
3.1 L'information ne doit pas être transmise au serveur si le champ
est vide.
3.2 Il faut choisir par l'une des options de recherche possible.
3.3 Si l'option « téléphone » a été sélectionnée, assurez-vous que le
format du numéro de téléphone est correct. Si le format est
erroné, n'envoyez pas l'information au serveur, modifié le DOM afin
d'y ajouter un message d'erreur, sélectionnez le champ pour
l'entrée de données.
3.4 Si l'option « poste téléphonique » a été sélectionnée,
assurez-vous que le format est correct. Si le format est erroné,
n'envoyez pas l'information au serveur, modifié le DOM afin d'y
ajouter un message d'erreur, sélectionnez le champ pour l'entrée
de données.
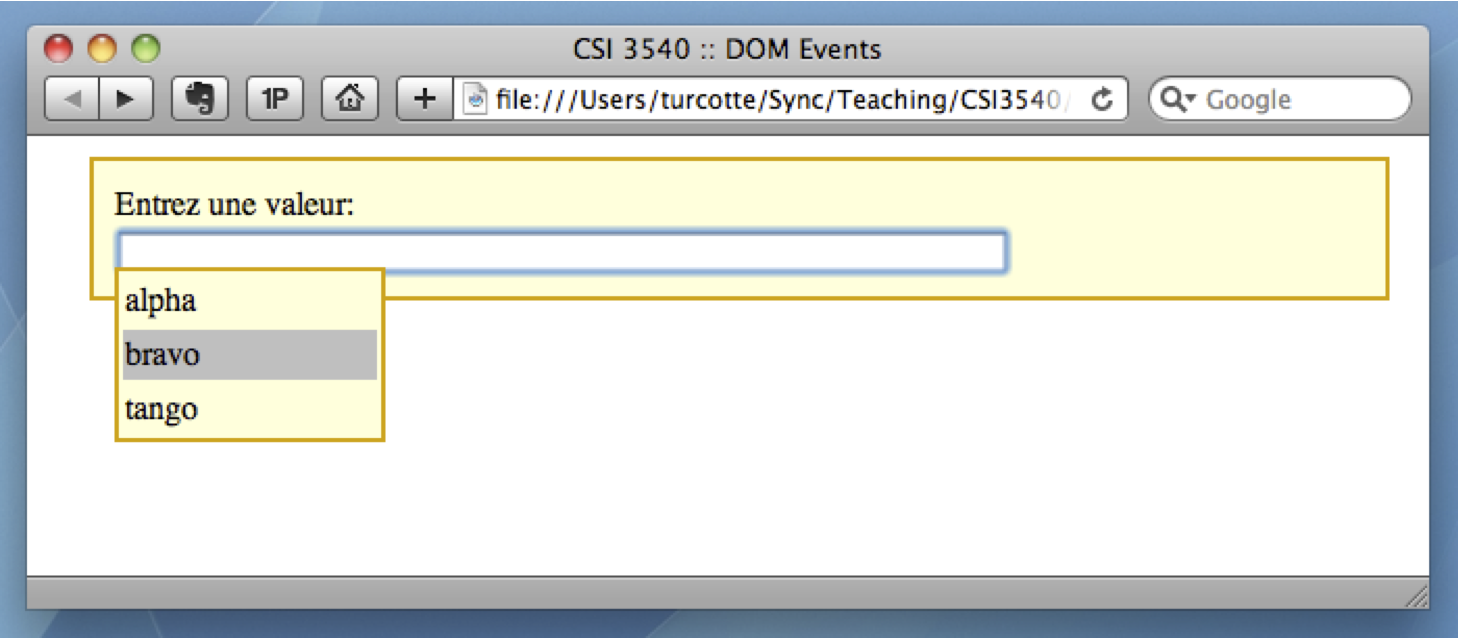
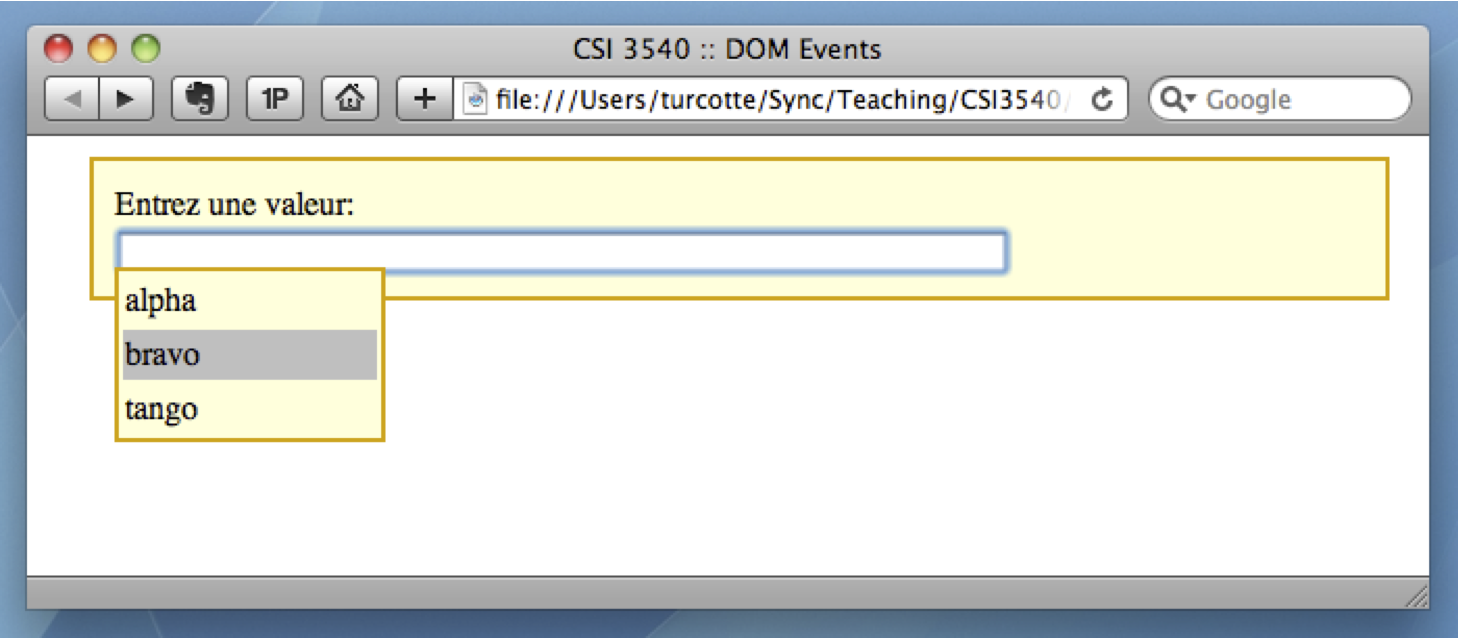
4. Adaptez l'exemple du menu déroulant du chapitre 5 du livre du
cours afin de le transformer en menu pour la sélection de valeurs
associées à un champ de type texte d'un formulaire.
 Au prochain laboratoire, vous pourrez modifier cet exemple
afin que les valeurs soient obtenues dynamiquement du serveur
à l'aide de Ajax.
Voici l'exemple du chapitre 5: DropDownMenu.html, DropDownMenu.js.
5. Travaillez sur la partie 3 du projet
* Projet(s)
Développez une calculette à l'aide de JavaScript et du DOM.
* Liens(s)
Voici un petit exemple de l'utilisation de JavaScript, du DOM, mais
aussi du nouvel API de HTML5 pour la sauvegarde d'information côté
client (à essayer à l'aide d'un navigateur basé sur Webkit, donc
Chrome ou Safari):
http://webkit.org/demos/sticky-notes
* Ressources
developer.mozilla.org/en/Core_JavaScript_1.5_Guide
www.w3.org/TR/2000/REC-DOM-Level-2-Core-20001113/ecma-script-binding.html
www.yoyodesign.org/doc/w3c/dom2-core/Overview.html
www.yoyodesign.org/doc/w3c/dom2-events/Overview.html
www.yoyodesign.org/doc/w3c/dom2-html/Overview.html
www.yoyodesign.org/doc/w3c/dom2-style/Overview.html
www.yoyodesign.org/doc/w3c/dom2-traversal-range/Overview.html
Au prochain laboratoire, vous pourrez modifier cet exemple
afin que les valeurs soient obtenues dynamiquement du serveur
à l'aide de Ajax.
Voici l'exemple du chapitre 5: DropDownMenu.html, DropDownMenu.js.
5. Travaillez sur la partie 3 du projet
* Projet(s)
Développez une calculette à l'aide de JavaScript et du DOM.
* Liens(s)
Voici un petit exemple de l'utilisation de JavaScript, du DOM, mais
aussi du nouvel API de HTML5 pour la sauvegarde d'information côté
client (à essayer à l'aide d'un navigateur basé sur Webkit, donc
Chrome ou Safari):
http://webkit.org/demos/sticky-notes
* Ressources
developer.mozilla.org/en/Core_JavaScript_1.5_Guide
www.w3.org/TR/2000/REC-DOM-Level-2-Core-20001113/ecma-script-binding.html
www.yoyodesign.org/doc/w3c/dom2-core/Overview.html
www.yoyodesign.org/doc/w3c/dom2-events/Overview.html
www.yoyodesign.org/doc/w3c/dom2-html/Overview.html
www.yoyodesign.org/doc/w3c/dom2-style/Overview.html
www.yoyodesign.org/doc/w3c/dom2-traversal-range/Overview.html
 Au prochain laboratoire, vous pourrez modifier cet exemple
afin que les valeurs soient obtenues dynamiquement du serveur
à l'aide de Ajax.
Voici l'exemple du chapitre 5: DropDownMenu.html, DropDownMenu.js.
5. Travaillez sur la partie 3 du projet
* Projet(s)
Développez une calculette à l'aide de JavaScript et du DOM.
* Liens(s)
Voici un petit exemple de l'utilisation de JavaScript, du DOM, mais
aussi du nouvel API de HTML5 pour la sauvegarde d'information côté
client (à essayer à l'aide d'un navigateur basé sur Webkit, donc
Chrome ou Safari):
http://webkit.org/demos/sticky-notes
* Ressources
developer.mozilla.org/en/Core_JavaScript_1.5_Guide
www.w3.org/TR/2000/REC-DOM-Level-2-Core-20001113/ecma-script-binding.html
www.yoyodesign.org/doc/w3c/dom2-core/Overview.html
www.yoyodesign.org/doc/w3c/dom2-events/Overview.html
www.yoyodesign.org/doc/w3c/dom2-html/Overview.html
www.yoyodesign.org/doc/w3c/dom2-style/Overview.html
www.yoyodesign.org/doc/w3c/dom2-traversal-range/Overview.html
Au prochain laboratoire, vous pourrez modifier cet exemple
afin que les valeurs soient obtenues dynamiquement du serveur
à l'aide de Ajax.
Voici l'exemple du chapitre 5: DropDownMenu.html, DropDownMenu.js.
5. Travaillez sur la partie 3 du projet
* Projet(s)
Développez une calculette à l'aide de JavaScript et du DOM.
* Liens(s)
Voici un petit exemple de l'utilisation de JavaScript, du DOM, mais
aussi du nouvel API de HTML5 pour la sauvegarde d'information côté
client (à essayer à l'aide d'un navigateur basé sur Webkit, donc
Chrome ou Safari):
http://webkit.org/demos/sticky-notes
* Ressources
developer.mozilla.org/en/Core_JavaScript_1.5_Guide
www.w3.org/TR/2000/REC-DOM-Level-2-Core-20001113/ecma-script-binding.html
www.yoyodesign.org/doc/w3c/dom2-core/Overview.html
www.yoyodesign.org/doc/w3c/dom2-events/Overview.html
www.yoyodesign.org/doc/w3c/dom2-html/Overview.html
www.yoyodesign.org/doc/w3c/dom2-style/Overview.html
www.yoyodesign.org/doc/w3c/dom2-traversal-range/Overview.html