CSI 3540 - Laboratoire 8
* Objectifs
- Introduction à Ajax
Note: Utilisez Firefox, Chrome, Safari ou tout autre navigateur qui
implémente le DOM de niveau 2.
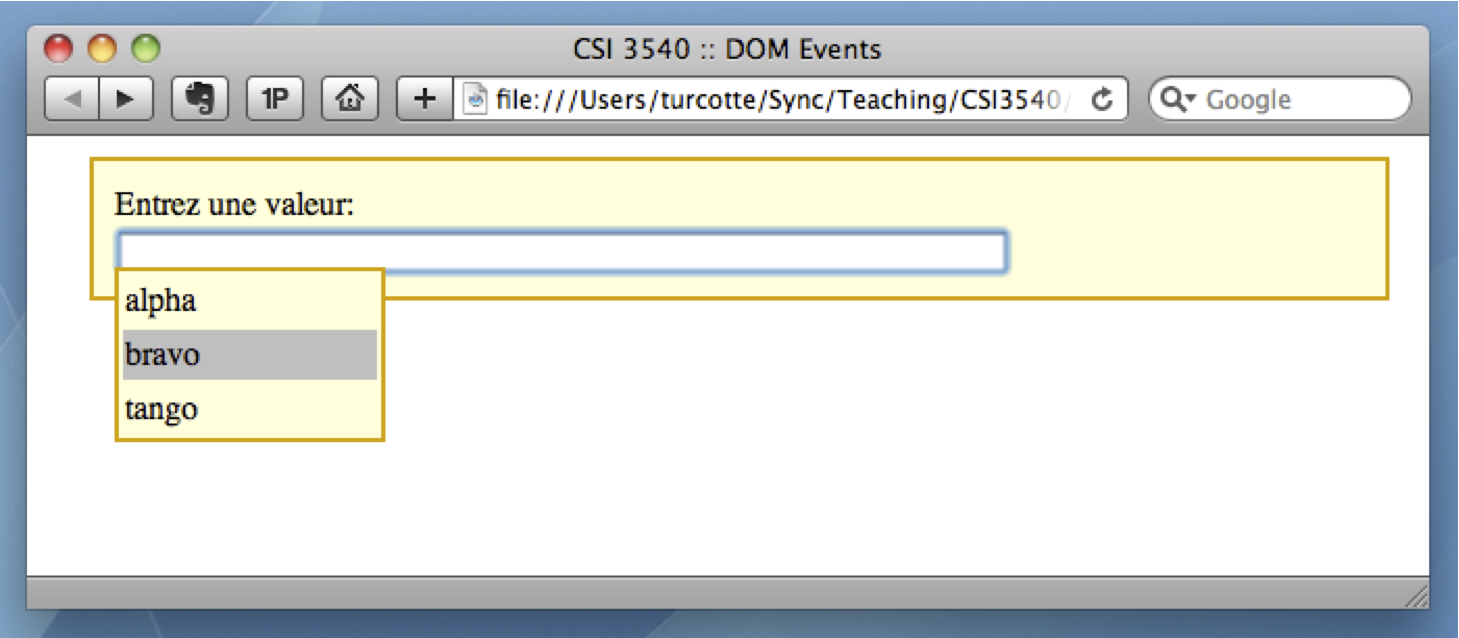
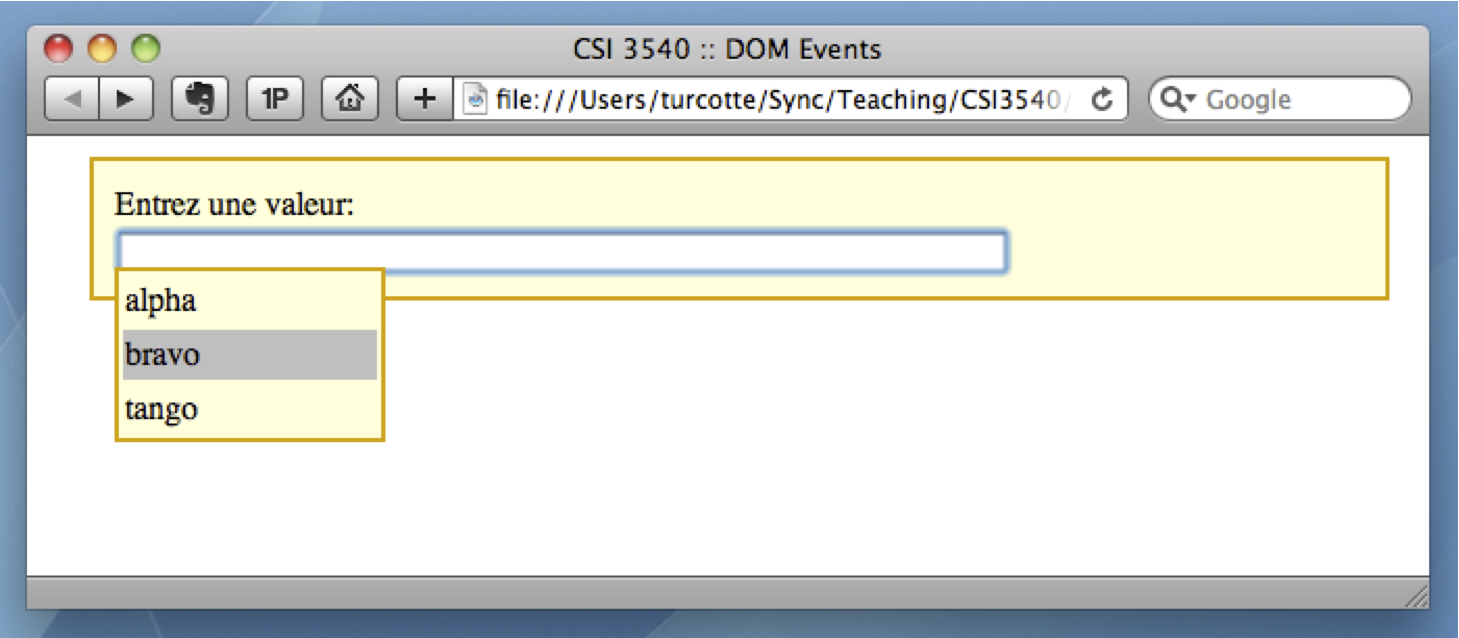
1. Complétez l'exercice 4 du laboratoire 7:
« Adaptez l'exemple du menu déroulant du chapitre 5 du livre du
cours afin de le transformer en menu pour la sélection de valeurs
associées à un champ de type texte d'un formulaire. »
 Modifier cet exemple afin que les valeurs soient obtenues
dynamiquement du serveur à l'aide de Ajax.
Voici l'exemple du chapitre 5: DropDownMenu.html, DropDownMenu.js.
2. Vous devez concevoir une application Web comportant les éléments
suivants (vous pourrez sans doute récupérer des parties
d'applications des laboratoires précédents) :
- Une page Login;
- Une page Logout;
- Une page principale, visible une fois que l'usager est en ligne;
- L'application conserve une liste globale des usagers qui sont en
ligne (qui ont fait un login, mais pas encore un logout);
- Ajoutez à la page principale une zone d'affichage donnant
la liste des usagers qui sont présentement en ligne.
Cette liste doit être mise à jour à intervalle régulier. Pour ce
faire, utilisez l'architecture Ajax.
-- Le client utilise un objet XMLHttpRequest afin d'acheminer une
requête à un serveur;
Un gestionnaire s'occupera de mettre à jour la liste d'usagers
lorsque les informations auront été reçues du serveur;
Les informations seront dans un document XML. Vous devrez
donc accéder au contenu de ce document.
-- Du côté serveur, un Servlet accède à la liste des usagers et la
transmet au client dans un document XML.
Il y aura des accès concourants à la liste (Login, Logout,
GetUsersList), vous devrez donc isoler le code qui modifie la
liste dans une classe dont les méthodes seront 'synchronized'.
3. (Optionel) Si le temps le permet, ajoutez de nouvelles
fonctionnalités à l'application.
- Ajoutez une zone message à votre page principale;
- Ajoutez une zone envoi de message à votre page principale;
Dans un premier temps, implémentez un système de diffusion
générale (type broadcast).
-- Un usager entre un message dans sa boîte d'envoi de
messages, appuit sur un bouton et le message est transmis
à l'application (transmis à l'aide d'un objet XMLHttpRequest);
-- À intervalle régulier, les clients interrogent le serveur afin
de récupérer tous les nouveaux messages (les messages sont
sauvegardés dans une liste côté serveur, le client envoi l'index du
dernier message reçu, le serveur retourne dans un document XML tous
les messages aux positions supérieures à l'index transmis, par
exemple). Les messages sont alors ajoutés à la zone message de la
page principale (textarea). (On utilise XMLHttpRequest,
évidemment)
4. (Optionel) Si le temps le permet, ajoutez de nouvelles
fonctionnalités à l'application.
Modifiez l'application afin que l'on puisse envoyer les messages à
un destinataire spécifique.
5. Travaillez sur la partie 3 du projet
* Ressources
developer.mozilla.org/en/Core_JavaScript_1.5_Guide
www.w3.org/TR/2000/REC-DOM-Level-2-Core-20001113/ecma-script-binding.html
www.yoyodesign.org/doc/w3c/dom2-core/Overview.html
www.yoyodesign.org/doc/w3c/dom2-events/Overview.html
www.yoyodesign.org/doc/w3c/dom2-html/Overview.html
www.yoyodesign.org/doc/w3c/dom2-style/Overview.html
www.yoyodesign.org/doc/w3c/dom2-traversal-range/Overview.html
Modifier cet exemple afin que les valeurs soient obtenues
dynamiquement du serveur à l'aide de Ajax.
Voici l'exemple du chapitre 5: DropDownMenu.html, DropDownMenu.js.
2. Vous devez concevoir une application Web comportant les éléments
suivants (vous pourrez sans doute récupérer des parties
d'applications des laboratoires précédents) :
- Une page Login;
- Une page Logout;
- Une page principale, visible une fois que l'usager est en ligne;
- L'application conserve une liste globale des usagers qui sont en
ligne (qui ont fait un login, mais pas encore un logout);
- Ajoutez à la page principale une zone d'affichage donnant
la liste des usagers qui sont présentement en ligne.
Cette liste doit être mise à jour à intervalle régulier. Pour ce
faire, utilisez l'architecture Ajax.
-- Le client utilise un objet XMLHttpRequest afin d'acheminer une
requête à un serveur;
Un gestionnaire s'occupera de mettre à jour la liste d'usagers
lorsque les informations auront été reçues du serveur;
Les informations seront dans un document XML. Vous devrez
donc accéder au contenu de ce document.
-- Du côté serveur, un Servlet accède à la liste des usagers et la
transmet au client dans un document XML.
Il y aura des accès concourants à la liste (Login, Logout,
GetUsersList), vous devrez donc isoler le code qui modifie la
liste dans une classe dont les méthodes seront 'synchronized'.
3. (Optionel) Si le temps le permet, ajoutez de nouvelles
fonctionnalités à l'application.
- Ajoutez une zone message à votre page principale;
- Ajoutez une zone envoi de message à votre page principale;
Dans un premier temps, implémentez un système de diffusion
générale (type broadcast).
-- Un usager entre un message dans sa boîte d'envoi de
messages, appuit sur un bouton et le message est transmis
à l'application (transmis à l'aide d'un objet XMLHttpRequest);
-- À intervalle régulier, les clients interrogent le serveur afin
de récupérer tous les nouveaux messages (les messages sont
sauvegardés dans une liste côté serveur, le client envoi l'index du
dernier message reçu, le serveur retourne dans un document XML tous
les messages aux positions supérieures à l'index transmis, par
exemple). Les messages sont alors ajoutés à la zone message de la
page principale (textarea). (On utilise XMLHttpRequest,
évidemment)
4. (Optionel) Si le temps le permet, ajoutez de nouvelles
fonctionnalités à l'application.
Modifiez l'application afin que l'on puisse envoyer les messages à
un destinataire spécifique.
5. Travaillez sur la partie 3 du projet
* Ressources
developer.mozilla.org/en/Core_JavaScript_1.5_Guide
www.w3.org/TR/2000/REC-DOM-Level-2-Core-20001113/ecma-script-binding.html
www.yoyodesign.org/doc/w3c/dom2-core/Overview.html
www.yoyodesign.org/doc/w3c/dom2-events/Overview.html
www.yoyodesign.org/doc/w3c/dom2-html/Overview.html
www.yoyodesign.org/doc/w3c/dom2-style/Overview.html
www.yoyodesign.org/doc/w3c/dom2-traversal-range/Overview.html
 Modifier cet exemple afin que les valeurs soient obtenues
dynamiquement du serveur à l'aide de Ajax.
Voici l'exemple du chapitre 5: DropDownMenu.html, DropDownMenu.js.
2. Vous devez concevoir une application Web comportant les éléments
suivants (vous pourrez sans doute récupérer des parties
d'applications des laboratoires précédents) :
- Une page Login;
- Une page Logout;
- Une page principale, visible une fois que l'usager est en ligne;
- L'application conserve une liste globale des usagers qui sont en
ligne (qui ont fait un login, mais pas encore un logout);
- Ajoutez à la page principale une zone d'affichage donnant
la liste des usagers qui sont présentement en ligne.
Cette liste doit être mise à jour à intervalle régulier. Pour ce
faire, utilisez l'architecture Ajax.
-- Le client utilise un objet XMLHttpRequest afin d'acheminer une
requête à un serveur;
Un gestionnaire s'occupera de mettre à jour la liste d'usagers
lorsque les informations auront été reçues du serveur;
Les informations seront dans un document XML. Vous devrez
donc accéder au contenu de ce document.
-- Du côté serveur, un Servlet accède à la liste des usagers et la
transmet au client dans un document XML.
Il y aura des accès concourants à la liste (Login, Logout,
GetUsersList), vous devrez donc isoler le code qui modifie la
liste dans une classe dont les méthodes seront 'synchronized'.
3. (Optionel) Si le temps le permet, ajoutez de nouvelles
fonctionnalités à l'application.
- Ajoutez une zone message à votre page principale;
- Ajoutez une zone envoi de message à votre page principale;
Dans un premier temps, implémentez un système de diffusion
générale (type broadcast).
-- Un usager entre un message dans sa boîte d'envoi de
messages, appuit sur un bouton et le message est transmis
à l'application (transmis à l'aide d'un objet XMLHttpRequest);
-- À intervalle régulier, les clients interrogent le serveur afin
de récupérer tous les nouveaux messages (les messages sont
sauvegardés dans une liste côté serveur, le client envoi l'index du
dernier message reçu, le serveur retourne dans un document XML tous
les messages aux positions supérieures à l'index transmis, par
exemple). Les messages sont alors ajoutés à la zone message de la
page principale (textarea). (On utilise XMLHttpRequest,
évidemment)
4. (Optionel) Si le temps le permet, ajoutez de nouvelles
fonctionnalités à l'application.
Modifiez l'application afin que l'on puisse envoyer les messages à
un destinataire spécifique.
5. Travaillez sur la partie 3 du projet
* Ressources
developer.mozilla.org/en/Core_JavaScript_1.5_Guide
www.w3.org/TR/2000/REC-DOM-Level-2-Core-20001113/ecma-script-binding.html
www.yoyodesign.org/doc/w3c/dom2-core/Overview.html
www.yoyodesign.org/doc/w3c/dom2-events/Overview.html
www.yoyodesign.org/doc/w3c/dom2-html/Overview.html
www.yoyodesign.org/doc/w3c/dom2-style/Overview.html
www.yoyodesign.org/doc/w3c/dom2-traversal-range/Overview.html
Modifier cet exemple afin que les valeurs soient obtenues
dynamiquement du serveur à l'aide de Ajax.
Voici l'exemple du chapitre 5: DropDownMenu.html, DropDownMenu.js.
2. Vous devez concevoir une application Web comportant les éléments
suivants (vous pourrez sans doute récupérer des parties
d'applications des laboratoires précédents) :
- Une page Login;
- Une page Logout;
- Une page principale, visible une fois que l'usager est en ligne;
- L'application conserve une liste globale des usagers qui sont en
ligne (qui ont fait un login, mais pas encore un logout);
- Ajoutez à la page principale une zone d'affichage donnant
la liste des usagers qui sont présentement en ligne.
Cette liste doit être mise à jour à intervalle régulier. Pour ce
faire, utilisez l'architecture Ajax.
-- Le client utilise un objet XMLHttpRequest afin d'acheminer une
requête à un serveur;
Un gestionnaire s'occupera de mettre à jour la liste d'usagers
lorsque les informations auront été reçues du serveur;
Les informations seront dans un document XML. Vous devrez
donc accéder au contenu de ce document.
-- Du côté serveur, un Servlet accède à la liste des usagers et la
transmet au client dans un document XML.
Il y aura des accès concourants à la liste (Login, Logout,
GetUsersList), vous devrez donc isoler le code qui modifie la
liste dans une classe dont les méthodes seront 'synchronized'.
3. (Optionel) Si le temps le permet, ajoutez de nouvelles
fonctionnalités à l'application.
- Ajoutez une zone message à votre page principale;
- Ajoutez une zone envoi de message à votre page principale;
Dans un premier temps, implémentez un système de diffusion
générale (type broadcast).
-- Un usager entre un message dans sa boîte d'envoi de
messages, appuit sur un bouton et le message est transmis
à l'application (transmis à l'aide d'un objet XMLHttpRequest);
-- À intervalle régulier, les clients interrogent le serveur afin
de récupérer tous les nouveaux messages (les messages sont
sauvegardés dans une liste côté serveur, le client envoi l'index du
dernier message reçu, le serveur retourne dans un document XML tous
les messages aux positions supérieures à l'index transmis, par
exemple). Les messages sont alors ajoutés à la zone message de la
page principale (textarea). (On utilise XMLHttpRequest,
évidemment)
4. (Optionel) Si le temps le permet, ajoutez de nouvelles
fonctionnalités à l'application.
Modifiez l'application afin que l'on puisse envoyer les messages à
un destinataire spécifique.
5. Travaillez sur la partie 3 du projet
* Ressources
developer.mozilla.org/en/Core_JavaScript_1.5_Guide
www.w3.org/TR/2000/REC-DOM-Level-2-Core-20001113/ecma-script-binding.html
www.yoyodesign.org/doc/w3c/dom2-core/Overview.html
www.yoyodesign.org/doc/w3c/dom2-events/Overview.html
www.yoyodesign.org/doc/w3c/dom2-html/Overview.html
www.yoyodesign.org/doc/w3c/dom2-style/Overview.html
www.yoyodesign.org/doc/w3c/dom2-traversal-range/Overview.html